(1).jpg)
Axis
Robot Monitor Arm
The first of a kind, the Axis robot monitor arm brings new levels of ergonomic comfort to your workspace while also providing posture feedback and valuable productivity features.
Project Objectives
My Role
Schedule
Project Challenge
-
Propose a new business model for Samsung's robotics division aimed at enhancing compatibility with existing digital appliances, particularly monitors.
-
Develop use cases for work productivity by automating monitors with proof of concept.
-
Participated in the second phase of the project when the primary features were confirmed. These include automatic ergonomic adjustment, instant LED posture guidance, and the ability to save your favorite positions and app layouts as presets.
-
UX/UI and ID Designer at Samsung SRA, Think Tank Team (R&D lab in Mountain View)
-
Part of a R&D team consisting of 1 UX/UI, 2 ID designers,1 project manager, and 4 developers.
-
Led the comprehensive UX/UI design development for the Window widget, encompassing usability testing, UI architecture, wire framing, visual identity, and prototype creation.
-
Contributed to the design of robot mechanical configurations and housing ID design, enhancing work productivity and ensuring safety.
-
Overall 6 month duration June-December 2022
-
Developing industrial design with ME from June 2022
-
UX/UI Research, Design, Development from September 2022
-
Filming proof of concept in December 2022
-
Developing and testing robotic mechanisms took time, so UI development had to be done in parallel. Less time have been used for implementing SW for usability testing and improvement.
-
Feature changes due to limited resources, time, and technical limitations.
Problem to Solve
Bad Monitor Setup and Poor Ergonomics Disrupt Workflow
Incorrect positioning of the monitor can result in neck and back strain, causing discomfort, reducing concentration and productivity. A well-designed ergonomic workspace and monitor setup are essential for efficient work and well-being.
Our Solution
An automated system detects the user's posture and adjusts the monitor accordingly for optimal ergonomics. The system provides LED feedback to encourage good posture, and users can save different workspace configurations for convenience and improved productivity.
Quick Access
Easily access the Axis app from the taskbar or desktop. Open a quick settings widget for toggling settings on/off, with an expanded second page for more detailed controls.
Auto-Ergonomic Repositioning Setup
Using face and eye tracking, the monitor
auto-adjusts for ergonomic positions. Users
can manually adjust head tracking preferences, including filter, eye and distance levels, and tracking frequency.
Manual Position Control
For the optimal orientation, depth, and height of the monitor, use the position controller and continuously refine until the desired position is achieved.
Save Positions & App Layouts as Presets
Users can save preferred monitor positions and reopen applications, quickly returning to a productive work environment.
Working Process
The project employed a flexible waterfall methodology that involved concurrent development of both hardware and software. Progressing from the first phase of prototype build, designers were recruited for improved user accessibility with a user-friendly interface and housing. Once the initial prototype was evaluated and the features were planned, I helped align the UX development with the team's goals. As the sole UX/UI designer,
I worked closely with front-end engineers to develop the overall UI and visual design.

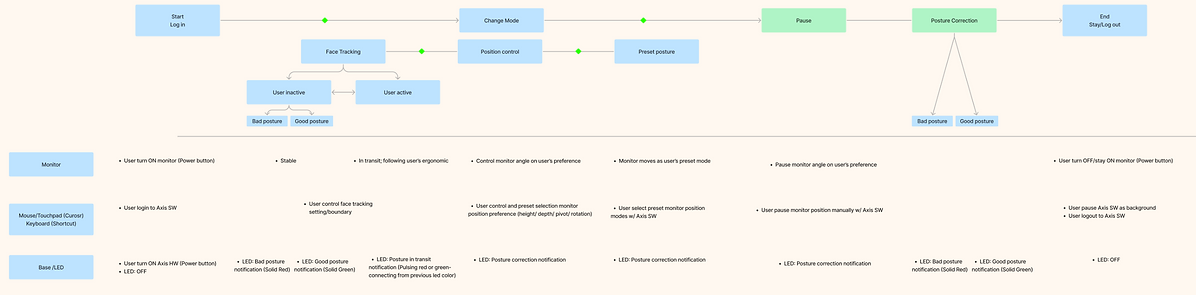
01. Flow Chart
Understand Product Interactions
We started by creating a comprehensive flow chart that outlines all possible interactions with the hardware components. We kept in mind specific feature requirements and the chosen form factor while doing so. This chart served as a foundation for identifying crucial interactions, including automated feedback, control, and input/output functionalities.



Our team prioritized the Axis application's design, which controls monitor position and work mode settings and features a base with simple LED feedback for intuitive user response. As the design lead, I was responsible for designing both the Windows app and the base housing.
02. LED Feedback Design
Simple and Intuitive
LED Feedback
In the initial planning of hardware development, I led the hardware design for the robot base, taking into account user and hardware interaction. I implemented a simple LED system for posture feedback (green for good, red for bad) and added a pulsing feature as a safety reminder during monitor repositioning. Future plans included developing vision capabilities for obstacle detection.

03. Usability Testing
Understand What Works and What Doesn't
Our team members volunteered to use the initial Axis working prototype during their workday. This helped us gain better insight into our specific challenges and identify universal user desires.



In the monitor auto-repositioning test, people had different distance preferences and needed personal setup changes, but still wanted good posture advices.
→ Introduce a customizable face tracking adjustment slider with coach mark to remind the optimal distance.
While working with multiple open windows, having applications constantly running can make the display cluttered and difficult to manage.
→ The UI of the app has a widget style design that allows users to quickly access and hide apps with ease.
Some users found the posture feedback to be distracting and wanted it to be more discreet.
→ Update LED lighting design to be more discreetly diffused while enabling users to turn features on and off quickly.
04. Brainstorming Usecases
Optimizing Monitor Workspaces
We analyzed different work scenarios that can be improved by using both horizontal and vertical monitor orientations. Our research has highlighted the importance of supporting multi-device connections as users often connect their notebooks to monitors. Furthermore, we found that people usually work with one to three programs concurrently.

05. Sketching Scenario
Crafting a Scenario for
Demonstration
To prepare for the demonstration, I created a short scenario that showcased the key aspects of the project. I worked closely with the developers to schedule the implementation of the features within a specific timeframe. Given the limited time, we ensured that the features were concise, straightforward, and required minimal steps.

Design Mission
Supporting better ergonomics and enhancing work productivity through intuitive UI interactions.
I was responsible for designing the user interface for a Windows application that controls the movement of a robotic arm. The application enables users to save locations and layouts of their open work apps. It was crucial to ensure that users could have individual manual control over their preferences while making the setup user-friendly and easily accessible without disturbing the work on the monitor.
06. Sketching
Visualizing a seamless integration for monitor setup
We sketched various designs for a window application, with a specific focus on how the app should be presented and hidden on the screen. After careful consideration, we decided to further explore enhancing a widget design that supports the concept of progressive disclosure.
_Page_4.png)
_Page_3.png)
_Page_6.png)
_Page_2.png)

The UI system and motion are defined to show or hide the quick settings
and detail widget box, with auto-adjustment of orientation after transition.

Axis app can be quickly access through taskbar pin or desktop
Click icon to pop-up and hide the default quick setting widget
2nd widget box scroll up for detailed setting control
Axis Widget hidden in tab bar and reapper after transition
Program and widget reappears as changed orientation
07. Low Fidelity Prototype
Simplify Flow Architecture
We tested the flow of our initial sketch by creating a quick mockup. Afterwards, I simplified the design to achieve our goal of minimizing UI page transitions and retaining information within the same page. This helped us reduce the need for additional interactions.
A.
Relocating the filter options to a single page for better accessibility and control.
B.
We have separated the functions for saving and editing workspaces from the position control page for a simplicity.
08. Controller Design Detail Update
Intuitive Controls Design
Designing buttons and sliders was a challenge to ensure an intuitive user interface. We incorporated functional clarity, logical layout, and intuitive controls aligning with users' mental models.





09. Workspace Design Detail Update
Logical Workspace
Updated workspace UI design that could improve work productivity. Our primary focus was to make sure that opened windows can be effortlessly saved, customized, and bookmarked. This way, users can always go back to their efficient working mode with fewer distractions or hassles while keeping their monitor window clean.
A. Ensure that the preview of saved workspaces has enough space to provide hints about the saved applications and orientation. This helps users quickly recall their setup.
B. Activating a workspace requires an additional step to avoid possible interference with desktop objects or the user.
C. When the first page of workspace cards is full, the page will transition into scroll view mode. This includes the implementation of page controls for better accessibility with a mouse control.
10. High Fidelity Prototype
Shared Wireframe and Component Library
Developers were able to successfully implement UI elements with the software and showcase it with a physical monitor arm robot housing, thanks to constant communication and a shared organized wireframe with component library.


My Take Away 📝
What I learned
Next Steps
When creating a widget-style controller, it was crucial to limit the number of control options to maintain balance. The design focuses on user intuition by providing clear monitoring of movement directions, without burdening users with unnecessary details. The solution was to strike a balance between availability and simplicity. By limiting the options, we avoid confusion and prioritize clarity, resulting in a better user experience.
While observing users opening multiple device displays and windows for work productivity, I recognized opportunities to improve the user experience by accommodating various connectivity and accessibility options.
The project was successfully presented to HQ, and it offered a new vision of robotic opportunities. In order to further develop it, my focus will be on creating a system for posture monitoring and analysis, which will enhance ergonomic support services.
Moreover, it is crucial to revisit the safe interaction with monitor movement. Due to tight timelines, safety protocols regarding monitor movement in the desk area were overlooked. Therefore, I am considering a system that can calibrate desktop objects, navigate around obstacles, or provide warnings to users to clear the moving distance before any transitions seamlessly.
Peer Review



