Aspire
AI-enabled Cooking Experience
Aspire is an AI-enabled Kitchen System.
It provides an automatic, intelligent, and safe cooking experience.
Developing overall hardware user experience of smart hood UI screen.
Project Objectives
My Role
Schedule
Project Challenge
-
Propose a new kitchen hood product featuring a real-time reading of induction cooking status through the hood camera and sensor for expanding the kitchen appliance lineup.
-
Develop compelling use cases for smart kitchen appliances with minimal sensors that seamlessly integrate into the existing Samsung kitchen ecosystem and SmartThings.
-
Collaborate with the HQ Digital Appliance team to envision the next product, creating a proof-of-concept for showcasing at the Samsung Developer Conference and Samsung Tech Fair.
-
UX/UI and ID Designer at Samsung SRA, Think Tank Team (R&D lab in Mountain View)
-
Part of an R&D team consisting of 1 UX, 2 UI, 1 ID designers,1 project manager, and 4 developers.
-
Led the overall UX/UI design development for kitchen appliance systems, encompassing user survey research, user flow, use case brainstorming, hood screen UI wireframing, screen prototyping, and usability testing.
-
Participated in the design of hood fan mechanics and automotive knob ID, considering human factors and user accessibility.
-
Overall 1 year duration February 2021- February 2022
-
Kickoff and Initial Planning in February 2021
-
1st Phase Research, Design, and Development from March 2021
-
Automotive knob industrial design development from April 2021
-
2nd Phase Design, and Development from July 2021
-
Showcase 2nd Phase Proof of Concept in November 2021
-
Tailoring the design to accommodate limited sensor and hood screen options, aligning with production capabilities.
-
Feature changes due to limited resources, time, and technical limitations.
Missing opportunity
The Missing Gap Between Cooking Connectivity
Nowadays, smart homes are on the rise, and the smart kitchen is gaining popularity. Samsung offers smart kitchen appliances that can be controlled through PCs or smartphones. However, it's missing the ability to monitor and interact directly based on cooking content on the cooktop.
Our Solution
Bridge cooking appliances seamlessly by improving the hood with real-time monitoring and assistance through an intuitive hardware screen, all aligned with cooking progress and content.
Seamless Assistance with Added Protection
You can use the stove as you always have, but it comes with a helpful screen.
The screen provides important safety information like alerts for boiling water or smoke and automatic burner shutdown if the food over-boils.
Guided Cooking Assistance
Provide alerts for time-sensitive kitchen tasks such as boiling water, cooking eggs, and setting timers to avoid overcooking and burning when multitasking.
Seamless Recipe Integration
Users can now easily follow recipes step by step on the hood screen by updating suggested recipes through the Samsung SmartThings Recipe app.
Work Process
The project followed a flexible waterfall approach, managing software and hardware development tasks concurrently. Initially, I worked as the only designer during the planning phase, and later on, I led the UX development and recruited a UX/UI team to create a high-quality prototype together.

01. Survey Questions
Understanding Pain-points
We initiated our research by crafting a survey with logically organized questions for clarity and ease of response. Administered to Samsung's internal team (35 participants), the survey aimed to identify demographics and common cooking-related challenges.
Based on the issues identified, we conducted brainstorming sessions, focusing on addressing the time constraints in people's modern lifestyles. Our main objective was to develop technical solutions that could automate certain tasks to improve convenience, safety, and efficiency.
1
Inefficient Hood Use
Poor ventilation and noise
2
Hidden Temperature
Cooking heat unseen
3
Cooking Challenges
Multitasking risks like burning food
4
Burner Mishaps
Forgetting to turn off burners or misplace pots
5
Recipe Hassles
Difficulty following recipes with wet or dirty hands
02. Brainstorming Ideas
Choosing Key Features for an End-to-End Experience
I led a team brainstorming session to generate Aspire features for pre-cooking, while-cooking, and post-cooking stages. We then evaluated and selected features based on technical feasibility and timeline.
03. System Architecture Diagram
Visualizing Interface Relationship
We regularly coordinated with developers on the cooking stage state machine, prioritizing hood and burner automation while addressing user interaction requirements. Utilizing a diagram, we visually represented connections between interfaces, features, and backend components from the user's perspective.

*Redacted image

04. User Persona
Deepening User Empathy
We developed personas for various cooking scenarios by categorizing them based on expertise, interest, and digital service requirements. This guided the creation of user-friendly features, design criteria, and prioritized common tasks to ensure broad audience appeal.
✓
Key Takeaways
✓
✓
✓
Targeting a wide user range, from novices to pros.
Delivering a user-friendly experience for tech and non-tech users.
Streamlining interactions, reducing touchscreen dependence.
Enhancing the smartphone-free experience while retaining core features.
Core Experience Summary
An Intelligent Sous Chef
Aspire boasts multiple features accommodating various stove usage styles. Its intelligence consistently assists users like a sous chef while aligning with the user's cooking flow.

Normal Mode
No screen action needed; the system sends alerts or prevents accidents automatically.

Assist Mode
Users are guided through simple cooking tasks with personalized steps based on their specific intentions.

Recipe Mode
Sync recipe via SmartThings app, update on hood screen, and follow steps with gesture control.

Record Mode
Capture, save, edit, and compile users' cooking techniques into shareable recipes.
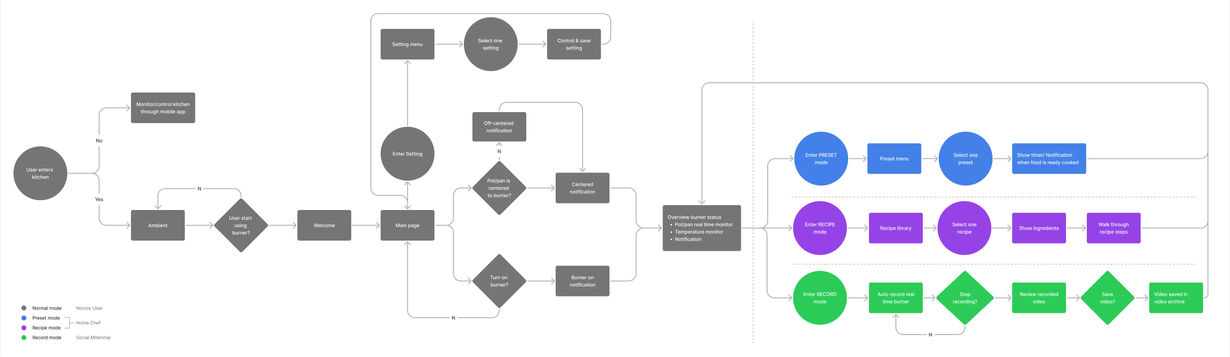
05. User Flow
Understanding the Journey
Drawing inspiration from our created persona, the team followed their cooking flow and found distinctive routes: accident prevention, guided assistance, recipe following, and recording and sharing personal cooking videos.
06. Site Map
Creating Structure
According to the predefined requirements, we have established the basic navigation and page structure. Our primary focus was to create the wireframe visualization for Normal Mode.

Design Mission
Empowering Seamless Smart Kitchen Control Through Innovative Hood UI Design
I was responsible for designing and integrating a user interface screen that monitored cooktops using RGB vision and controlled hood suction. During the initial stage, I focused on the Normal Mode which notified the user about one burner to meet the technical requirements of the project for approval.
07. Choosing Display Form Factor
Designing for a Compact Display Prototype
Our team selected a compact display for the hood's front panel, creating a prototype with a cooktop for physical interaction testing. The goal was to design a seamless screen interface that fits the current hood dimensions and looks good even when not in use. I prioritized timely sensitive information on the main page and included additional assist features on tabbed pages to present essential information effectively on a small screen.

08. Acting out
Testing Cooking Scenarios
During a simulation of the Normal Mode scenario, the team conducted a cooking trial to identify necessary user interactions and system notifications. Various features were discussed to be implemented on the screen during the trial.

09. Wire-framing / Low Fidelity Prototypes
Visualizing a Seamless Integration for Cooking
The screen's navigation ability was intentionally limited so that the user could receive notifications in a timely manner based on the monitored content. I was able to make quick adjustments in digital sketch mode while testing on the hood display.




Key Features
A.
B.
C.
Cooking Appliance Visualization and Information
Show a real image of a cooking appliance with clear information, indicating which appliance is in use and highlighting the active burner. Provide helpful details like temperature readings and an off-centered display in a subtle manner.
Clear and Informative Text Notifications for User Alerts
Display concise text messages to convey clear information and issue notifications
when necessary, such as cooking timers, emergency alerts, or when the meal is ready.
Simplified Hood Control for Easy Access
Consolidate fan speed, light brightness, and settings controls on the right edge for easy access.
10. Testing and Feature Defining
Developing Real-Time Burner Monitoring
Design team collaborated closely with our engineers to test the initial UI screen for real-time monitoring of the burner. Together, we were able to create a system that could identify the location of the pot, detect over-boiling, and track temperature changes. We went through several iterations to determine which features were essential and continued to develop the UI elements accordingly.

11. High Fidelity Prototypes
Understanding What Users Need to Know and Why
During the testing of a low-fidelity prototype in Normal Mode, it was observed that users expected cooking guidance, information, and hazard warnings without the need for screen interaction. Users tend to focus on the burner and occasionally glance at the screen for tasks and notifications that are accompanied by sound. These observations helped in making adjustments for a high-fidelity prototype, which emphasized the importance of a clear visual hierarchy for simple information.
Key Updates
A.
B.
C.
Enhancing Information Emphasis through Subtle Graphic Contrasts
To emphasize the main information text, soften the outlines and distinguish features
by utilizing variations in background saturation to create a subtle contrast.
Establishing Text Hierarchy to Highlight Vital Information
Improve text visibility by using different colors to engage the user's attention.
Minimized Tab Bar Buttons
People with bigger hands had trouble pressing a single button among closely spaced buttons. To make it easier, we moved the clock indicator to the center of the screen, providing a clear and accessible touch point.
12. Design
Harmonizing with
Brand's Language
We updated the UI design to match the Samsung BESPOKE brand's modern, clean aesthetic with playful customization availability. We matched the idle screen with the hood panel's color, used red to indicate actions needed and blue for confirmation, and chose a dark background to enhance visibility.
13. Evaluating High Fidelity Prototypes
Understanding What Works
and What Doesn't
We implemented a high-fidelity UI prototype for the Normal Mode within a functional hood environment. The prototype received positive feedback and some upgrade suggestions, leading to the second phase of development and key takeaways for future improvements.
Update Needs
Users can easily identify the pot in use without the redundant burner overview screen display.
→ Update layout to showcase multiple burners in use by providing individual burner close-up views.
It's rare to use the Auto control features in the quick tab for physical control.
→ Revise the layout to hide quick access to settings, and emphasize assistant modes.
Extending the hood can pose safety risks for users.
→ Hardware will be fixed in position, but the fan can retract on focus burner areas.
🚩
🚩
🚩
14. Hardware ID Development
Enhancing Safety with Autonomous Smart Knob
I upgraded the system's knob hardware for automatic burner shut-off on detecting overboiling or smoke. An LED color system, red for emergency and green for burner on, was added for intuitive heat level and product status understanding, aligning with the UI system. Continuous alignment checks with the UI screen led to updates in LED blink patterns and audio cues before auto shut-off.




New Design Mission
Expanding Cooking Experience to Full Assistant
As we moved on to the second phase of the project, we aimed to elevate the cooking experience by enabling users to monitor and control multiple burners simultaneously. The new features came with advanced settings for presets, recipes, and recording modes, allowing users to refine their cooking skills and enjoy a more personalized cooking experience.
15. Design Test
Evaluating Multi-Burner Layouts Considering Natural Mapping and Memory
Designing the layout for multiple burners on the screen posed challenges due to limited space, as each burner required its designated area. According to research findings, the front-right burner was the most commonly used, and recognizing that most people use up to two burners. We aimed to create a responsive user interface that can adapt to the number of burners in use.

When only a few burners are used, the burner cards for the unused burners are not displayed, which results in wasted space and reduced readability.
Looking at a real-time overview of the cooktop, people can intuitively map the burner's UI position. Responsive UI improves information readability.
16. Wireframe Update
Efficient Interface Enhancement
We have updated our wireframe to improve its accessibility by prioritizing the project's key features. Three new buttons, Normal, Recipe, and Recording modes, have been added to the tab bar to enable easy switching between them.
Presets can now be selected by tapping on the burner card, as each burner requires separate timers. Despite limited screen space, we have ensured that the default settings feature remains accessible from any screen through the quick access slide bar.
.png)
17. Preset Design Development
Streamlining Preset Setting Flow
During the design process, I developed a user-friendly preset method for common timers such as boiling water, eggs, and pasta. After testing various options, I have improved the setup process by making it easier to select preferences.
Key Updates
A.
B.
C.
Users find customizing the egg boiling time preferable over preset preferences
Reducing the repetition of timer setting for various presets is essential.
Clear visual indicators are needed to clarify the purpose of the current timer.
18. Recipe Design Development
Designing a Seamless Recipe-Following Experience
When cooking, it can be difficult to constantly tap the "Next" button on a recipe page, especially when your hands are covered in food or you're wearing oven mitts. To solve this problem, we added a gesture control feature that allows users to avoid having to touch the device while cooking.

19. Recipe Share Design Development
Designing a Recipe Create
& Share Experience
We aimed to create a cooking platform that enables users to explore and follow recipes, document their cooking experience, save and customize them as recipe clips, and exchange their own variations of recipes. The mobile app exclusively provides editing and saving features, which require a precise controller with text input options.

20. Presentation
Showcase Aspire
Demo Scenario
As a member of the Aspire team, I assisted in creating demo scenarios with varying time options to effectively exhibit important features and user experience through relatable use cases at different conferences.

Video Shooting
To ensure the project's intro video is accessible even without a presenter, we created a demo video. I organized the storyboard and demo materials for efficient communication with the filming crew. Additionally, I provided feedback and reminders to emphasize key service features, with a view to achieving a comprehensive video perspective and an optimal length.

Public Response
I assisted the team in constructing a demonstration setup in Korea and presented the concept to the attendees at the location. It was crucial to interact with the audience and collect their opinions and feedback on the project. This experience taught me the importance of understanding the audience and the value of storytelling.


21. Reflection
Project Hero Recognition 🏆
Our team conducted an internal 360 review at the end of the year, and I was grateful to receive a Spot Award as an Aspire Project Hero. I attribute our successful project completion to the trust and effective communication within the team. Beyond the resolution, It was an honor to receive recognition from my team colleagues, who voted for me. Moving forward, I am looking forward to continue fostering a collaborative work environment with future team members!
My Take Away 📝
What I learned
Next Steps
Joining the Aspire team was a turning point in my career as a UX/UI designer. Although I initially had concerns about achieving pixel-perfect UI proficiency, the team provided me with the support and feedback I needed to learn and grow. Drawing on my ID background in human factors and physical interaction, particularly in the context of cooking, I was able to contribute valuable insights that helped to create more intuitive design outcomes. This experience reinforced my belief in the value of diverse skill sets and backgrounds, which can bring unique perspectives and contribute to a project's success.
One of the biggest challenges I faced was finding ways to fit all the desired features into a small screen with limited physical interaction. Through practical testing and experimenting with physical interaction during cooking actions, I learned the importance of reducing information and focusing on the essentials. This experience taught me that considering user needs during typical actions is essential for creating effective user interactions.
Despite the success and positive feedback received from demo, the project had to shift its focus towards a different form factor due to production margin considerations. The new direction is expected to prioritize mobile app usability. In case I am given the opportunity to contribute, my emphasis will be on improving the mobile app version by incorporating enhanced remote monitoring and control features. Additionally, I plan to introduce new features such as the ability to save, create, and share recipes to make the user experience more engaging and entertaining.
In my role as a design lead, I have encountered various situations where the management had to alter the course of a project due to constraints such as limited time and resources. It was often challenging for me to convince others of design ideas when there were no valid justifications or alternative solutions available. My goal to improve as a design lead is to establish a robust foundation for design that instills confidence in decision-making and enhances the user experience.
Peer Review